この記事はで読むことができます。
この記事でわかること
- Textウィジェットに縁取りを追加する方法
- 縁取りの太さや色を調整する方法
FlutterでTextウィジェットを使用する際、デフォルトでは文字に縁取りがないため、デザインに個性を持たせたい場合は工夫が必要です。特に、見出しや重要な部分を強調するために文字に縁取りを加えたいと考えるユーザーは多いでしょう。本記事では、FlutterでTextウィジェットに縁取りを追加する方法について解説します。初心者から中級者向けに、簡単に実装できる方法を紹介しますので、コード例を参考にしながら実際に試してみてください。
方法1:bordered_textパッケージを使って縁取りを追加する方法
Flutterの公式ではTextウィジェットに直接縁取りを加える方法は用意されていませんが、「bordered_text」という便利なパッケージを利用することで、簡単に縁取りを実装できます。このパッケージを使えば、Textウィジェットをラップすることで、文字の縁取りを自由にカスタマイズできます。縁の色や太さも調整可能で、デザインの幅が広がります。
まず、プロジェクトのpubspec.yamlファイルに「bordered_text」を追加します。その後、TextウィジェットをBorderedTextでラップし、引数で縁取りのスタイルを設定します。次のコードでは、縁取りの太さや色の指定方法も詳しく解説しますので、ぜひご覧ください。
import 'package:bordered_text/bordered_text.dart';
import 'package:flutter/material.dart';
class BorderedTextExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: BorderedText(
strokeWidth: 2.0, // 縁取りの太さ
strokeColor: Colors.blue, // 縁取りの色
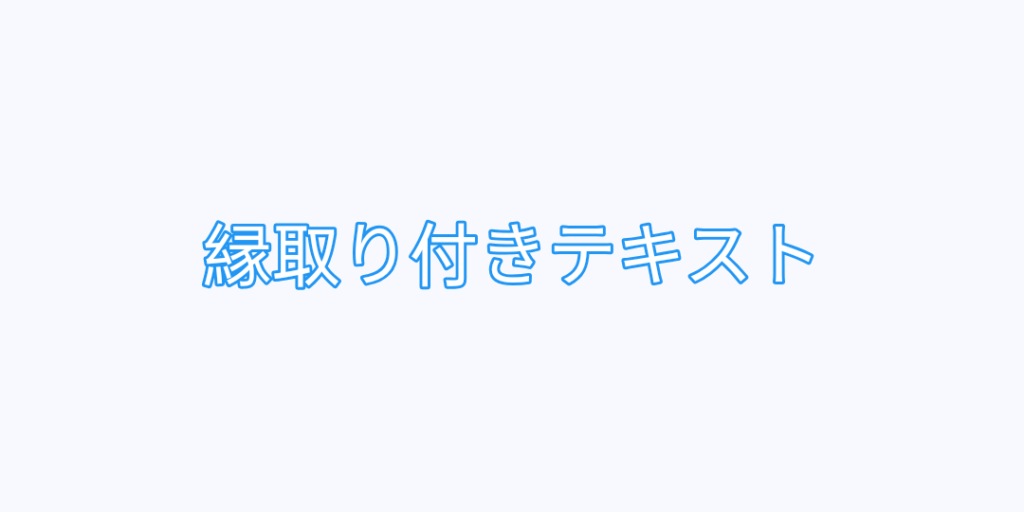
child: Text(
'縁取り付きテキスト',
style: TextStyle(
fontSize: 24,
color: Colors.white, // テキストの色
),
),
),
),
);
}
}
bordered_textパッケージを使うことで、Textウィジェットに簡単に縁取りを追加でき、カスタマイズが容易です。

今回はFlutterでTextウィジェットに縁取りを追加する方法を解説しました。Flutterの標準機能では直接サポートされていないため、パッケージを利用するのが一般的な方法です。特に、bordered_textパッケージを使えば、縁取りのスタイルや色を簡単に設定でき、視覚的にインパクトのあるデザインを実現できます。
Flutterのプロジェクトにデザイン要素を取り入れたい際には、この方法を活用してみてください。縁取りの太さや色を調整することで、ユーザーの目を引く効果的なデザインが可能になります。
ご質問があれば、どうぞお気軽にお尋ねください。
それでは、Happy Fluttering!




のDatePickerを表示する方法-2-160x160.png)
