この記事はで読むことができます。
この記事でわかること
- VerticalDividerを使用して縦区切り線を追加する方法
- 独自のDividerウィジェットを作成して横スクロールのListViewに縦区切り線を挿入する手法
横スクロールのListViewに区切り線を追加することで、要素の視覚的な区切りを実現できます。本記事では、簡単な手順で横スクロールのListViewに区切り線を付ける方法を解説します。
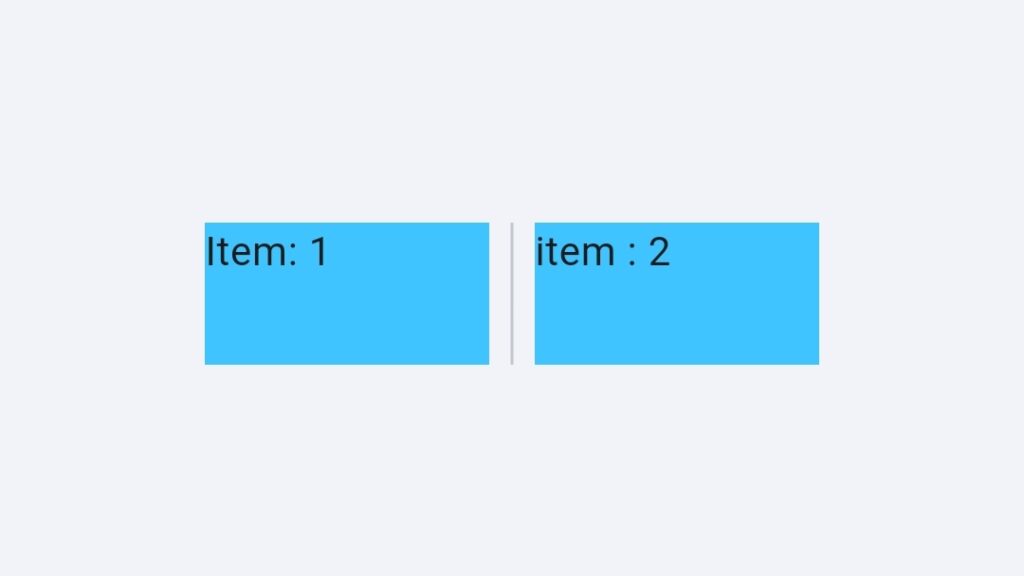
方法1: VerticalDividerを使用した区切り線
VerticalDividerを要素の間に配置することで、横スクロールのListViewに縦向きの区切り線を追加できます。
Dart
ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
// Item 1
),
VerticalDivider(),
Container(
// Item 2
),
],
),
VerticalDividerのthicknessプロパティを使用して、区切り線の太さを調整することが可能です。

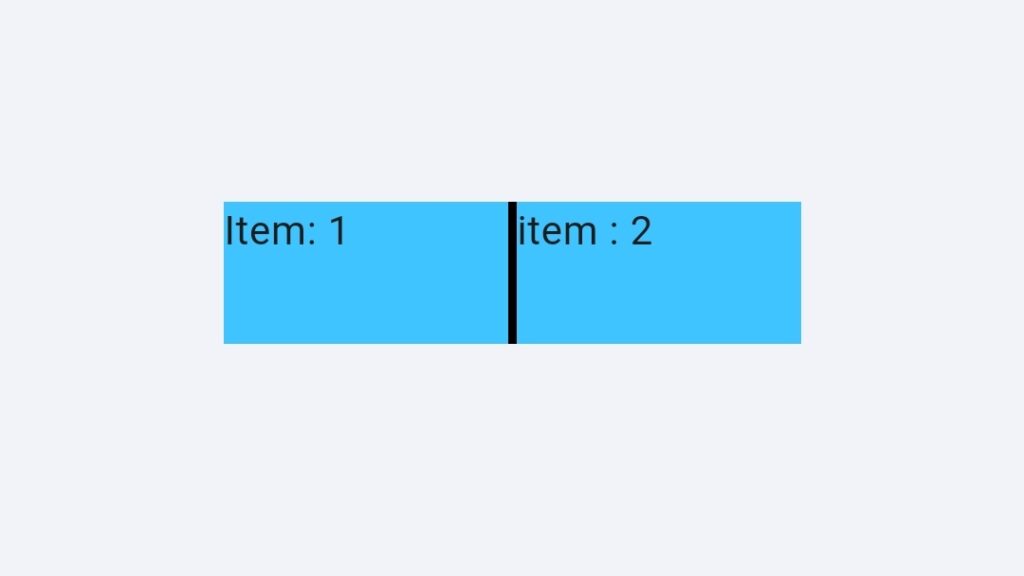
方法2: Containerを使って線を描画する
Containerを使用して縦向きの線を描画することで、シンプルかつ柔軟な方法です。
Dart
ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
color: Colors.green,
height: 100,
width: 100,
child: Text('Item: 1'),
),
Container(
height: double.infinity,
width: 3,
color: Colors.black,
),
Container(
color: Colors.green,
height: 100,
width: 100,
child: Text('item : 2'),
),
],
)
カスタマイズ可能なheightとwidthプロパティを使用して線の寸法を調整できます。

この記事では、Flutterで横スクロールのListViewに縦向きの区切り線を追加する方法を2つ紹介しました。各手法にはそれぞれの特徴がありますので、プロジェクトの要件に合わせて適切な方法を選んでみてください。柔軟性と可読性を考慮して、独自のDividerを作成することも一つの良いアプローチです。
ご質問があれば、どうぞお気軽にお尋ねください。
それでは、Happy Fluttering!