この記事はで読むことができます。
この記事でわかること
- CheckboxListTileで基本的なチェックボックスの背景色を変更する方法
- カスタムデザインを用いてCheckboxListTileの背景色を変更する方法
FlutterのCheckboxListTileは素早く便利なリストアイテムを構築できますが、デフォルトではチェックボックスの背景色が統一されています。この記事では、初心者向けにCheckboxListTileで簡単にチェックボックスの背景色を変更する方法を紹介します。具体的な手法をコードと共に解説し、2つの方法を詳しく説明します。
方法1: activeColor引数を利用した基本的な背景色変更
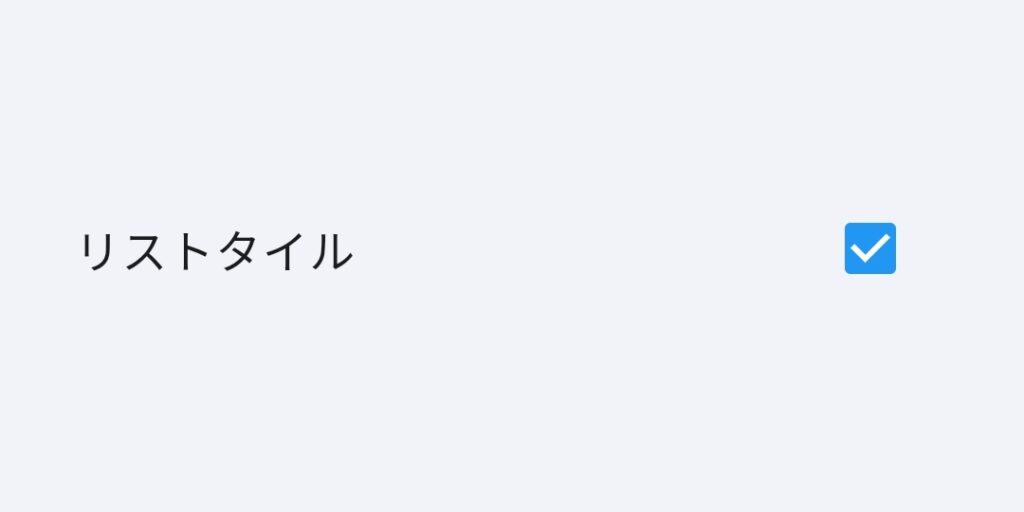
activeColor引数を使用して、CheckboxListTileでチェック時の背景色を簡単に変更します。
Dart
CheckboxListTile(
activeColor: Colors.blue, // チェック時の背景色を青に変更
title: Text('リストタイル'),
value: _isChecked,
onChanged: (value) {
setState(() {
_isChecked = !_isChecked;
});
},
),
シンプルな設定で、チェック時の背景色を指定した色に即座に変更できます。

カスタムデザインで背景色を変更する
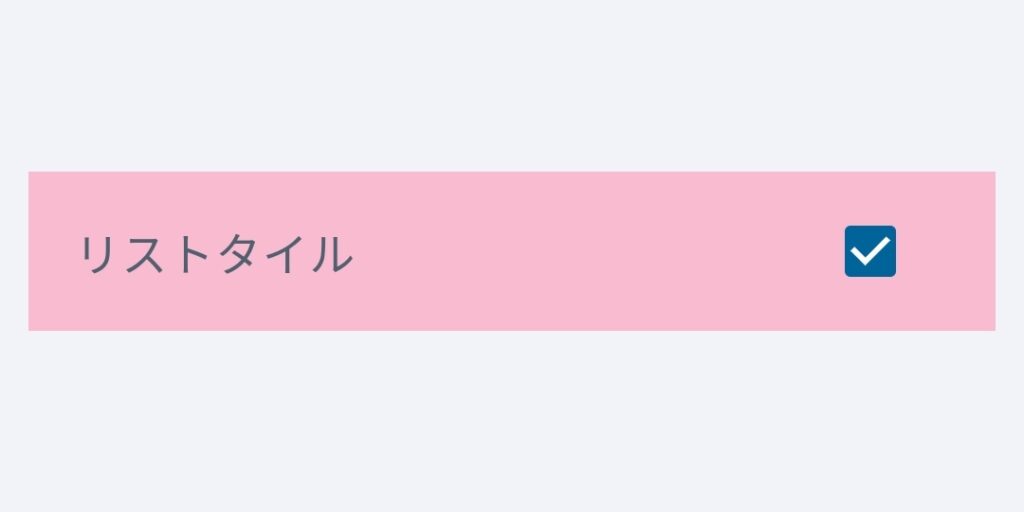
tileColorとselectedTileColorを組み合わせて、CheckboxListTileの背景色をカスタムで設定します。
Dart
CheckboxListTile(
tileColor: Colors.grey[200], // 未選択時の背景色を灰色に設定
selectedTileColor: Colors.pink[100], // 選択時の背景色をピンクに設定
title: Text('リストタイル'),
value: _isChecked,
onChanged: (value) {
setState(() {
_isChecked = !_isChecked;
});
},
),
未選択時と選択時で異なる背景色を指定し、アプリケーションに合ったデザインを実現できます。

FlutterのCheckboxListTileでチェックボックスの背景色を変更する方法を2つご紹介しました。これらの手法を使って、アプリケーションのデザインにアクセントを加えてみましょう。実際の使用例も参考にして、自分のプロジェクトに合わせたスタイルを構築してください。
ご質問があれば、どうぞお気軽にお尋ねください。
それでは、Happy Fluttering!