この記事はで読むことができます。
ElevatedButtonは、Flutterアプリケーション内でボタンを簡単に表示するためのウィジェットです。
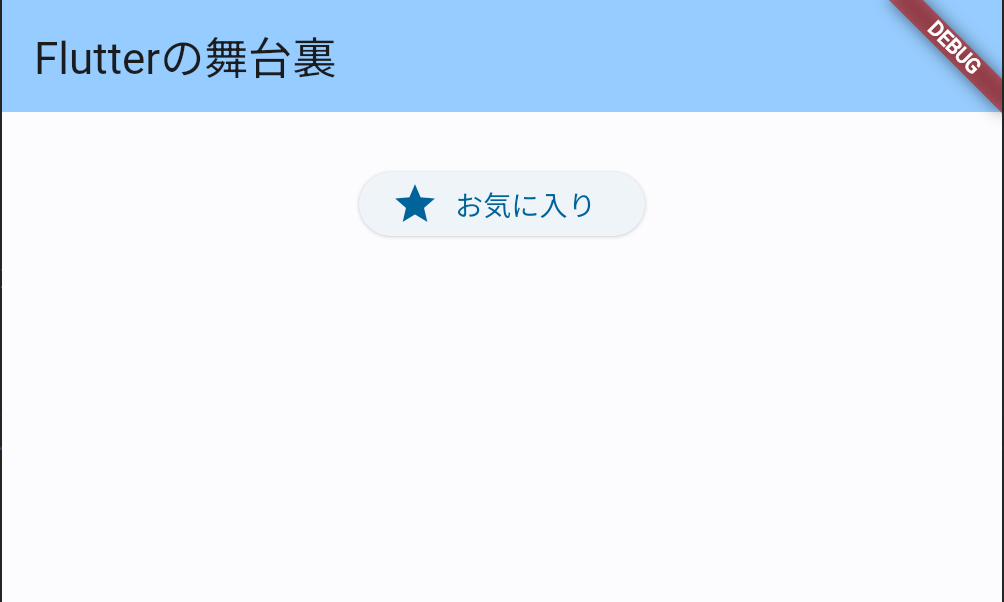
しかし、単なるテキストだけでなく、ボタンにアイコンを追加することでより魅力的なUIを実現できます。
この記事では、初心者向けにElevatedButtonにアイコンを表示させる方法を詳しく解説します。
まずは、アイコンを含むElevatedButtonの基本的な使い方を確認しましょう。
以下は、アイコンを含むElevatedButtonのシンプルなコード例です。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('アイコンを含むボタン')),
body: Center(
child: ElevatedButton.icon(
onPressed: () {
// ボタンがタップされたときの処理
},
icon: Icon(Icons.star),
label: Text('お気に入り'),
),
),
),
);
}
}
アイコンを含むElevatedButtonを作成するには、ElevatedButton.iconを使用します。iconプロパティにIconウィジェットを、labelプロパティにTextウィジェットを設定します。
これにより、アイコンとテキストがボタン内に配置されます。
Dart
ElevatedButton.icon(
onPressed: () {
// ボタンがタップされたときの処理
},
icon: Icon(Icons.star),
label: Text('お気に入り'),
);アイコンを含むElevatedButtonを活用することで、ボタンのデザインやユーザーエクスペリエンスを向上させることができます。ElevatedButton.iconを使って、アイコンとテキストを組み合わせたボタンを作成してみましょう。
アプリの魅力的なUIを構築する新たな方法を試してみてください!





