この記事はで読むことができます。
ElevatedButtonは、Flutterアプリケーション内でボタンを表示するためのウィジェットですが、ボタンのボーダーを変更することで、デザインのバリエーションを増やすことができます。
この記事では、初心者向けにElevatedButtonのボーダーを変更する方法を詳しく解説します。
この記事でわかること
- ElevatedButtonの基本的な使い方の復習
- ElevatedButtonのボーダーを変更する方法
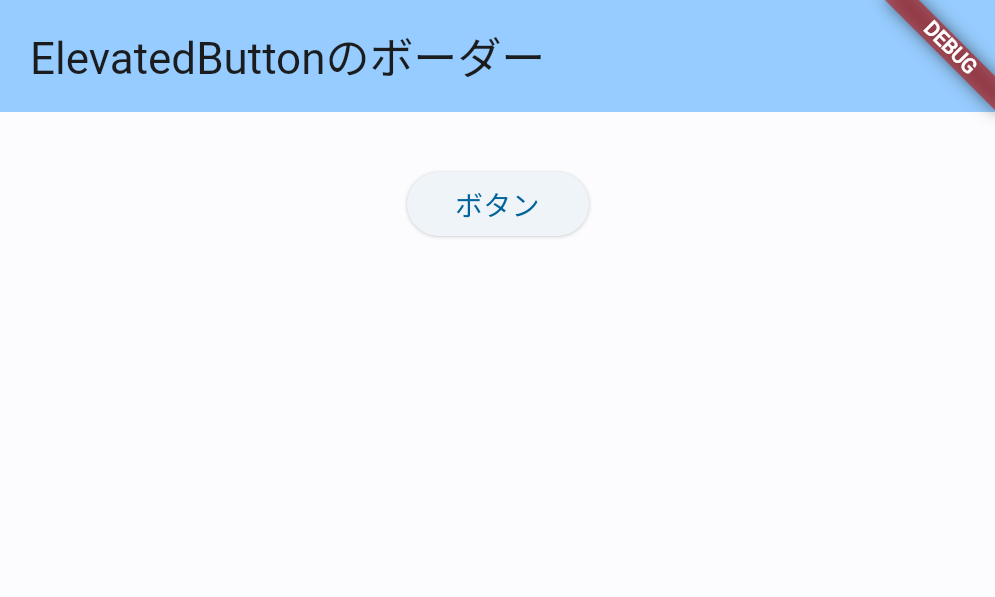
まず、デフォルトのElevatedButtonのボーダーを確認してみましょう。
以下は、通常のElevatedButtonのコード例です。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('ElevatedButtonのボーダー')),
body: Center(
child: ElevatedButton(
onPressed: () {
// ボタンが押されたときの処理
},
child: Text('ボタン'),
),
),
),
);
}
}
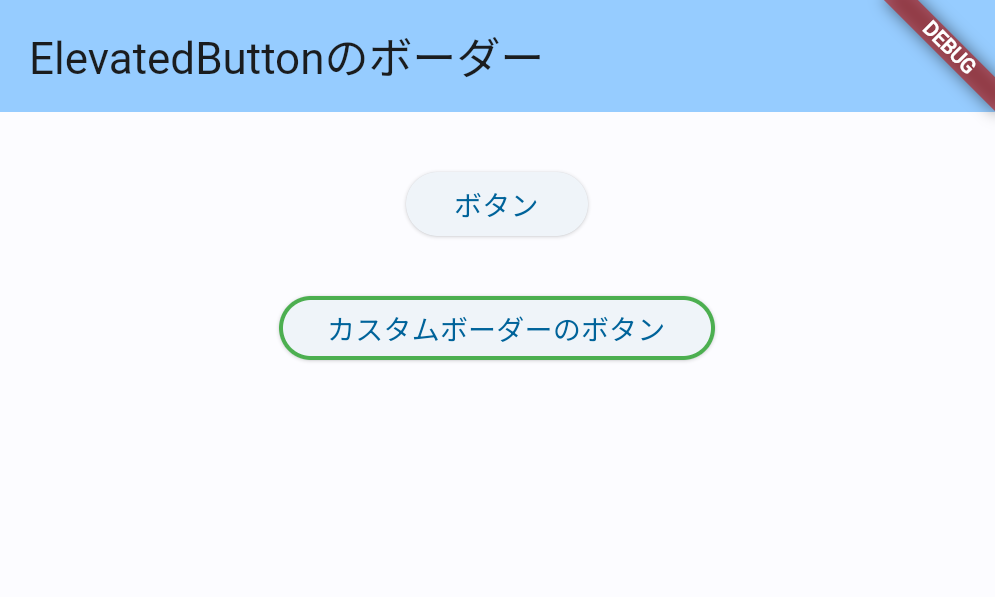
ボーダーの太さや色を変更するためには、styleプロパティを使ってElevatedButton.styleFromを利用します。styleFromには、sideプロパティを設定することで、ボーダーの太さや色をカスタマイズできます。
Dart
ElevatedButton(
onPressed: () {
// ボタンが押されたときの処理
},
style: ElevatedButton.styleFrom(
side: BorderSide(width: 2, color: Colors.green), // ボーダーを変更
),
child: Text('カスタムボーダーのボタン'),
)
ElevatedButtonのボーダーを変更することで、ボタンのデザインをよりカスタマイズすることができます。styleプロパティを使用して、sideプロパティを設定してボーダーの太さや色を変更できることを覚えておきましょう。
アプリケーションのデザインに合わせて、ユーザーエクスペリエンスを向上させましょう!