この記事はで読むことができます。
ElevatedButtonは、Flutterアプリケーション内でボタンを表示するためのウィジェットですが、ボタンの幅を横幅いっぱいにすることで、ボタンが見やすくなり、操作しやすくなることがあります。
この記事では、初心者向けにElevatedButtonの幅を横幅いっぱいにする方法を詳しく解説します。
この記事でわかること
- ElevatedButtonの基本的な使い方の復習
- ElevatedButtonの幅を横幅いっぱいにする方法
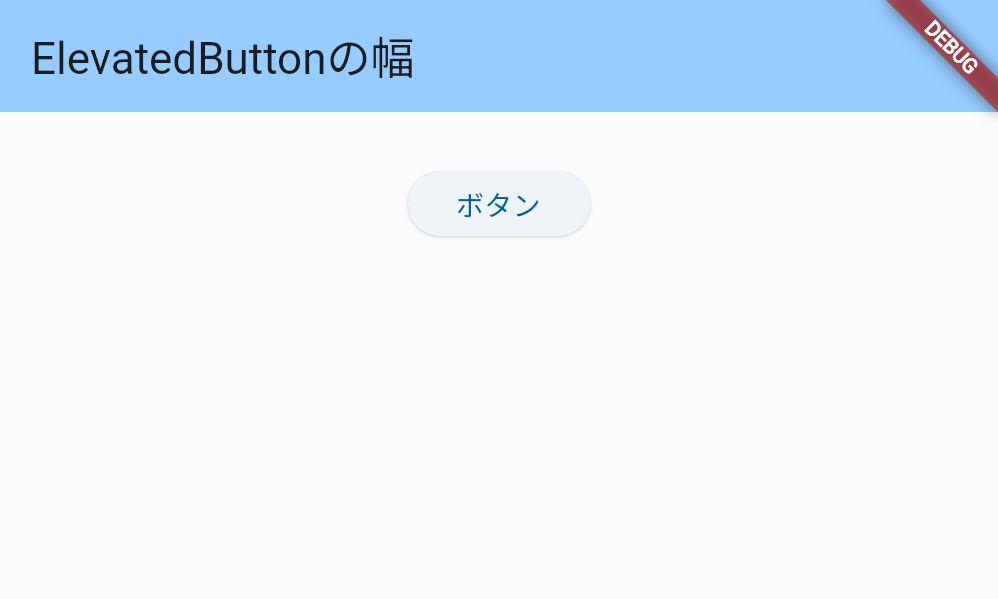
まず、デフォルトのElevatedButtonの幅を確認してみましょう。
以下は、通常のElevatedButtonのコード例です。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('ElevatedButtonの幅')),
body: Center(
child: ElevatedButton(
onPressed: () {
// ボタンが押されたときの処理
},
child: Text('ボタン'),
),
),
),
);
}
}

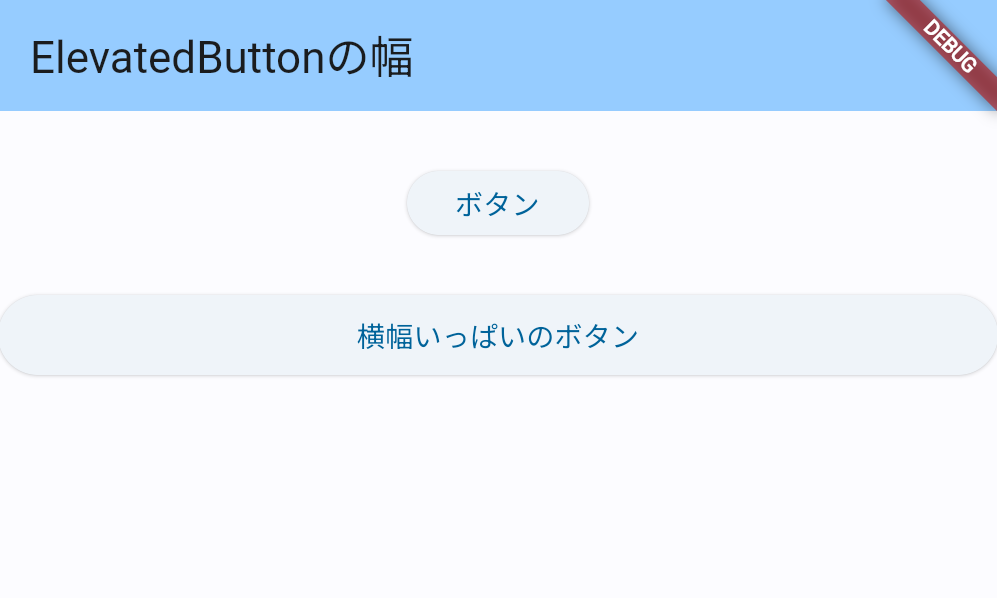
ElevatedButtonの幅を横幅いっぱいにするためには、styleプロパティを使ってElevatedButton.styleFromを利用します。styleFromには、minimumSizeプロパティを設定することで、ボタンの幅をカスタマイズできます。
Dart
ElevatedButton(
onPressed: () {
// ボタンが押されたときの処理
},
style: ElevatedButton.styleFrom(
minimumSize: Size(double.infinity, 48), // 幅を横幅いっぱいにする
),
child: Text('横幅いっぱいのボタン'),
)

ElevatedButtonの幅を横幅いっぱいにすることで、ボタンが目立ち、ユーザーエクスペリエンスが向上します。styleプロパティを使用して、minimumSizeプロパティやconstraintsプロパティを設定することで、ボタンの幅をカスタマイズできることを理解しましょう。
アプリケーションのデザインに合わせて、ボタンの幅を調整しましょう。