この記事はで読むことができます。
この記事でわかること
- ListViewのpaddingを活用した簡単なパディング設定
- ListView.builderを使用した動的なパディング設定
Flutterの開発では、ListViewの上部にパディングを設定することがあります。この記事では、初心者向けにListViewの上部にパディングを設定する方法を2つご紹介します。シンプルな説明と実用的なコード例を通じて、手順を理解していきましょう。
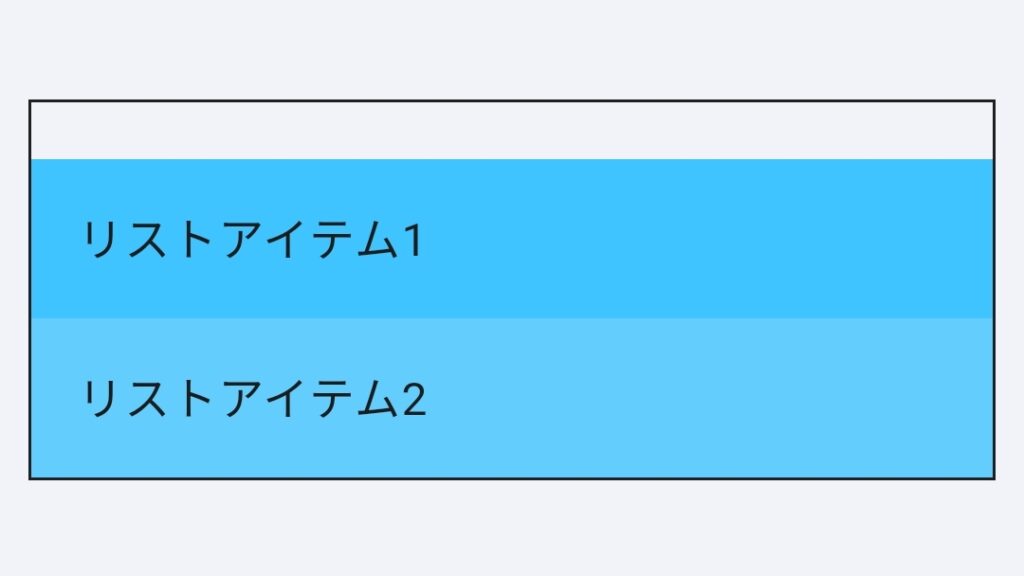
方法1: ListViewのpaddingを利用した設定
ListViewのpadding引数を使用して、リストビューの上部に簡単にパディングを追加します。
Dart
ListView(
padding: EdgeInsets.only(top: 20),
children: [
// リストアイテム1
// リストアイテム2
// ...
],
),
指定したパディング量だけ、リストビューの上部に空白が生まれます。

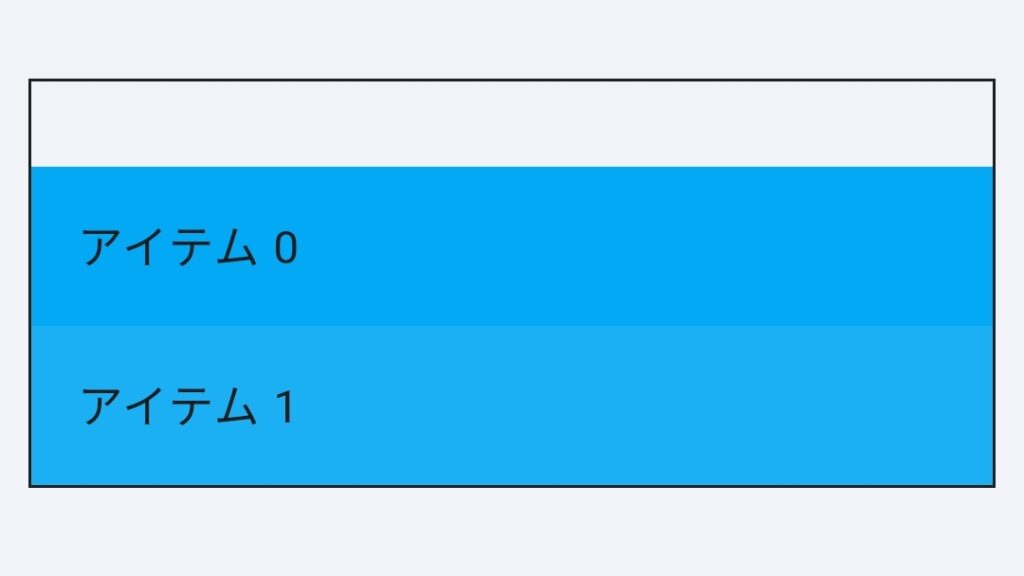
方法2: ListView.builderでのpaddingの設定
ListView.builderを使って、動的なリストを構築しつつ上部にパディングを追加します。
Dart
ListView.builder(
padding: EdgeInsets.only(top: 30),
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
// リストアイテムのビルド
return ListTile(
title: Text('アイテム $index'),
);
},
),
スクロール可能なリストを作成し、上部に指定したパディングを適用します。

FlutterでListViewの上部にパディングを設定する方法を2つ紹介しました。これらの手法を使って、ListViewのデザインをカスタマイズしましょう。初心者でも理解しやすいように説明していますので、ぜひ実際のプロジェクトでお試しください。
ご質問があれば、どうぞお気軽にお尋ねください。
それでは、Happy Fluttering!